npm自建免费图床方案

npm自建免费图床方案
xxfer最新图床方案请看我的图床方案
前言
今天摸鱼的时候搭了一个npm图床,也是免费的,访问速度至少目前挺快的,推荐给大家,顺便做个记录。
npm有大量的镜像站,且npm可以使用版本号增量更新。但是搭建起来还是有些麻烦的,而且和GitHub图床一样有可能被查,可以作为一种备用方案吧,大家自己考虑是否使用。
同样,这篇博客中的图片就放在该图床上
搭建步骤
npm
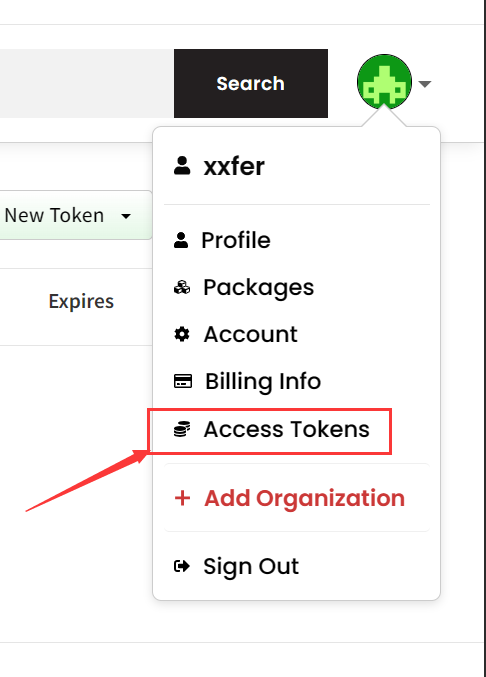
- 登录npm官网,没有账号的注册一个,点击右上角的头像,进入Access Token。

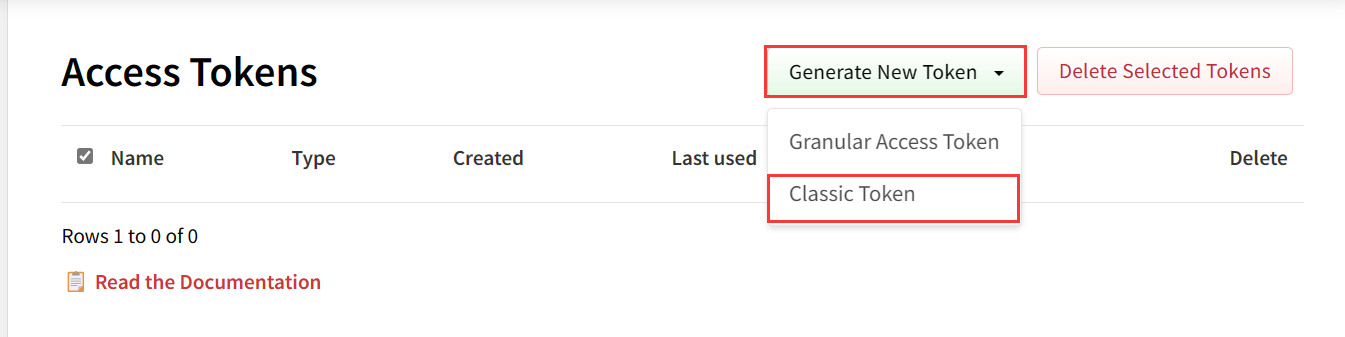
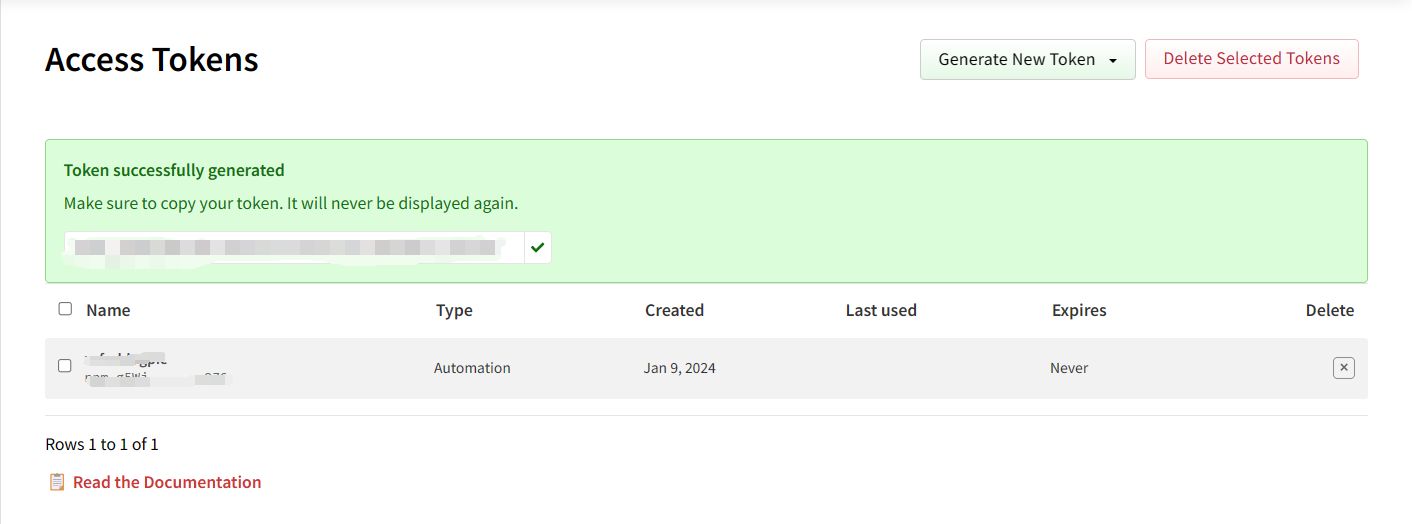
- 点击 Generate New Token,选择 Classic Token。

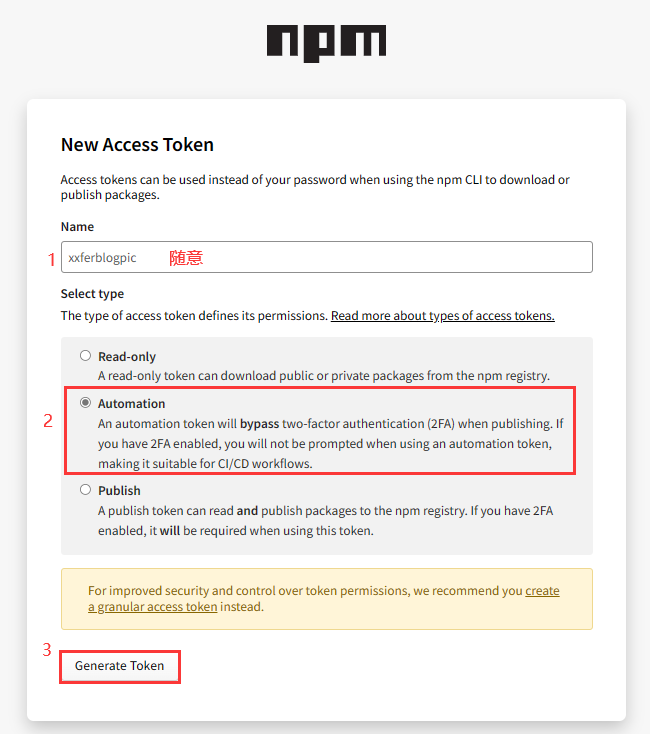
- 勾选 Automation,点击 Generate Token 生成令牌。

然后将生成的Token令牌保存好,只显示一次

GitHub
- 需要一个 Github 账号,以及一个已经创建好的仓库,名称随意,权限私有或者公开都可以。参考jsDelivr自建免费图床方案
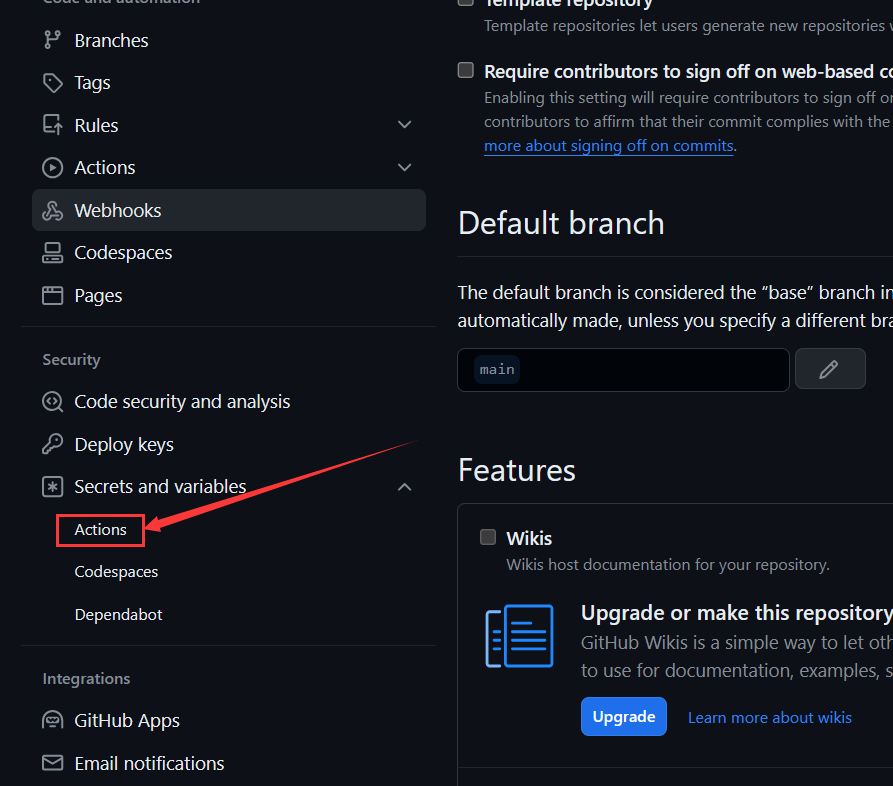
- 进入仓库,选择 Settings,选择 Secrets 中的 Actions

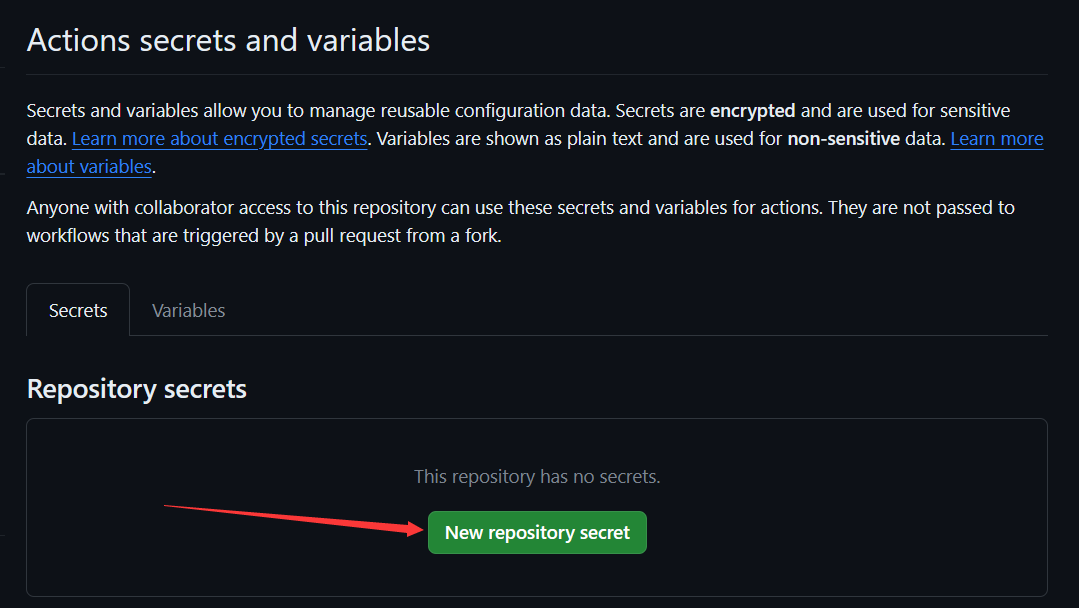
- 点击 New repository secret 添加一个新的 Secret

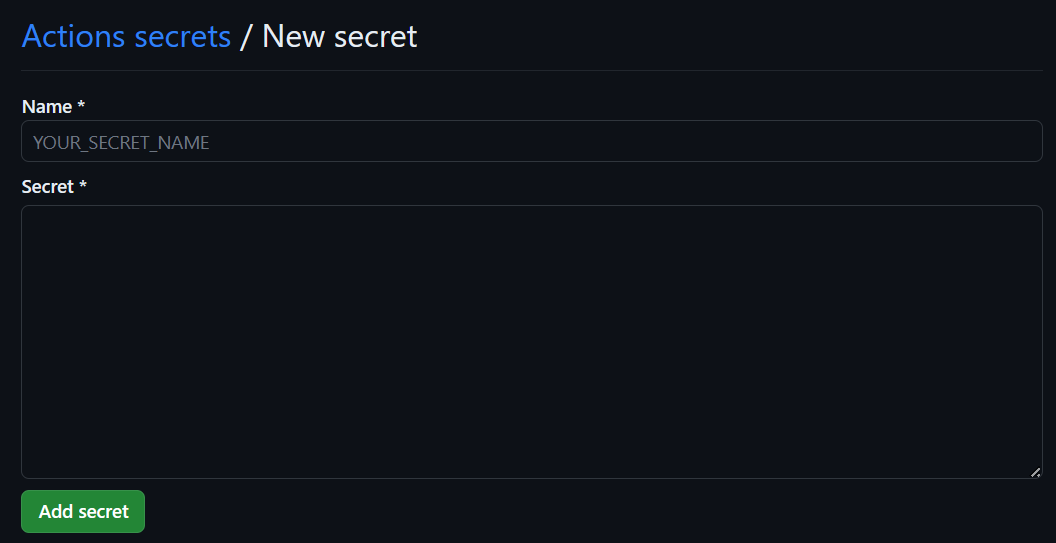
- Name 填写 NPM_TOKEN,Secret 填写前面获取的 npm 令牌

- 在仓库
根目录中新建一个 package.json 文件,内容如下:
1 | name 必须要小写 |

本地文件夹
- 在本地创建一个空的文件夹,打开git终端将图床仓库clone下来:
1 | git clone git@github.com:[username]/[AssetsRepo].git |
- 在 clone 下来的[AssetsRepo]文件夹内打开终端,输入以下指令切换回原生源
1 | npm config set registry https://registry.npmjs.org |
- 添加本地 npm 用户设置
1 | # 仅第一次使用需要添加用户,之后会提示你输入你的npm账号密码以及注册邮箱 |
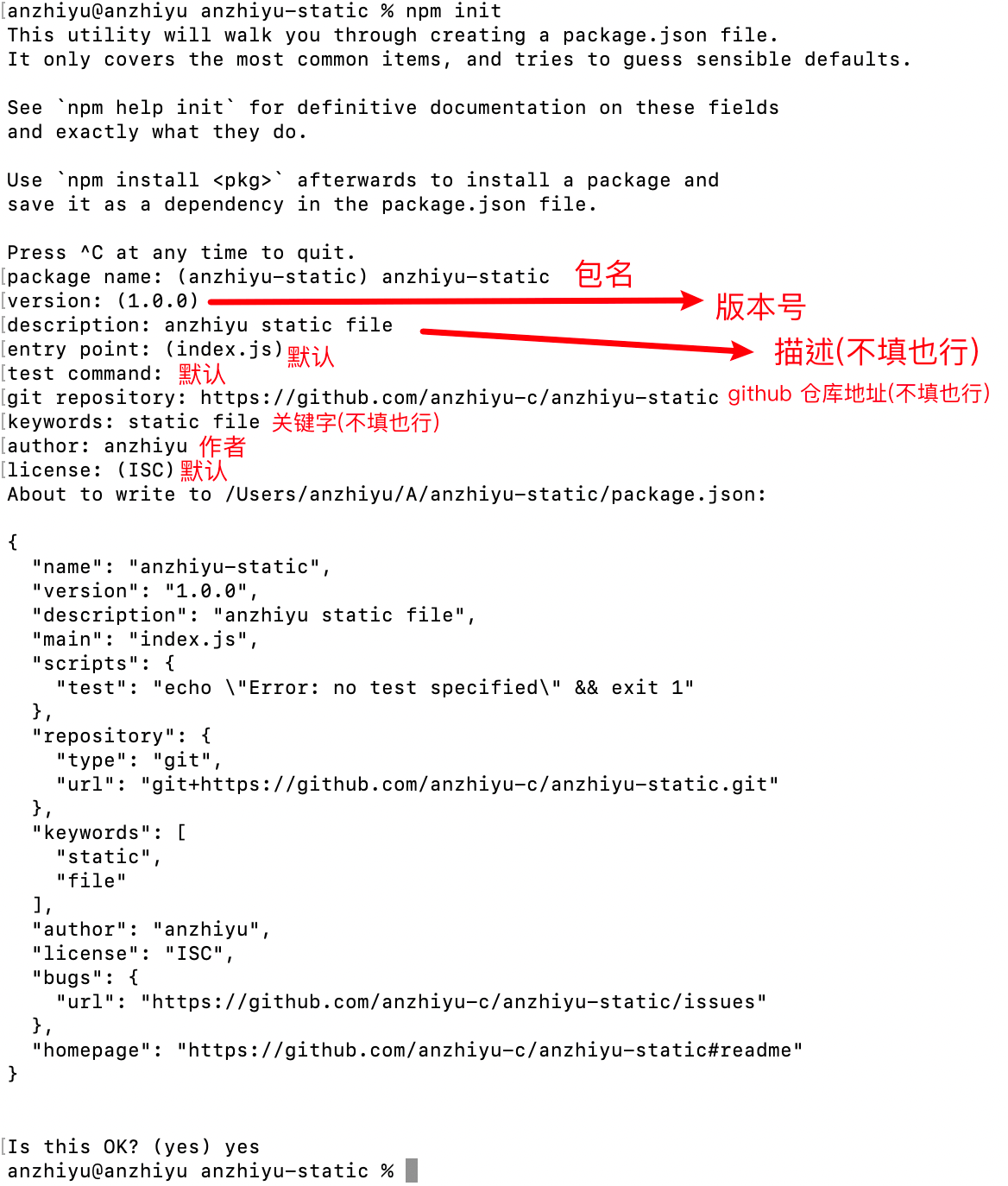
- 运行 npm 初始化指令,把整个图床仓库打包,按照指示进行配置,注意需要事先确认你的包名没有和别人已发布的包重复,可以在 npm 官网搜索相应包名,搜不到就说明还没被占用。
1 | npm init |

最后会输出一段 package.json,请求确认,输入 yes 即可。
- 然后输入发布指令,我们就可以把包发布到 npm 上了。
1 | npm publish |
jsdelivr+npm 的图片引用和 jsdelivr+github 很相似,例如我在[AssetsRepo]仓库里存放的/img/index.png
1 | # jsDelivr+github链接 |
1 | 【jsd出品,网宿国内节点】 |
当然也可以利用unpkg自建。(UNPKG 是一个内容源自 npm 的全球快速 CDN。它部署在 cloudflare 上,在大陆地区访问到的是香港节点。所以速度也不错。)
1 | https://unpkg.com/:package@:version/:file |
- 如果每次都要在本地进行npm publish的话,npm 的提交是整个包一起上传的,不存在增量更新,耗时不说,而且还往往需要架梯子才能正常上传。所以我们可以把它交给 github action 来完成。
在本地的[AssetsRepo]文件夹下新建[AssetsRepo]/.github/workflows/autopublish.yml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19name: Node.js Package
# 监测图床分支,2020年10月后github新建仓库默认分支改为main,记得更改
on:
push:
branches:
- main
jobs:
publish-npm:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v1
with:
node-version: "12.x"
registry-url: https://registry.npmjs.org/
- run: npm publish
env:
NODE_AUTH_TOKEN: ${{secrets.npm_token}}在本地的[AssetsRepo]文件夹下添加想要上传的图片,然后打开git终端,运行以下指令,上传新增内容至 github,即可触发部署。
1
2
3
4
5
6
7# 将更改提交
git add .
git commit -m "npm publish"
# 更新package版本号
npm version patch
# 推送至github触发action
git push #这里可能会遇到报错,大家可以使用git pull origin main然后git push
目前可访问的镜像源
访问慢一般是因为:
- 国内没有他们的CDN节点
- CDN上没有同步你的npm包,有些镜像源都是从 CDNJS 上同步的数据,CDNJS 并不会把所有的 npm 包进行同步,所以当你需要的一些 npm 包没有在 CDNJS 上面,你就用不了这些国内 CDN 了。
1 | 国外 CDN 节点: |
建议都尝试一下,看看速度,有些镜像还是比较快的,同时欢迎大家在评论区分享自己觉得好用的镜像。所以npm图床还是建议作为一个应急备用的方案,不建议大量使用。
总结
可以看出npm图床创建起来还是有些麻烦的,但是不失为一种备用图床的方案。
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果